five years ago i got my first job in tech. as my old boss says, “i didn’t even know how to spell HTML.”
i’ve since learned to code, built a bunch of stuff, and founded a successful startup.
among the most impactful steps in my transition from a generalist marketer to a full-stack developer was learning jargon to earn a programmer’s respect.
unfortunately, most developers are elitist (not cool in high school) and they enjoy the following:
- making non-technical people feel stupid
- convincing non-programmers “few humans are capable of coding”
- treating non-technical startup folks like imposters
- developersplaining why a feature request is impossible or stupid
(gee, i really hope this ranks #1 for “developer-splaining”)
here are a few examples…
sales
sales gal pitches a prospect, who says “i’ll sign up once you have support for multiple team members and permissions.”
developer says “we can’t do that because our tight 1:1 architecture would require a huge refactor for multi-tenancy. tell them to just share a password.”
business suffers.
marketing
marketing dude is executing a few campaigns simultaneously, and the bossman wants to know which one is working.
“if the developer adds XYZ tracking parameters, we’ll have proper attribution.”
developer says “Angular2, like all modern Javascript frameworks, assumes a single-page app architecture, so your cute Google Analytics pixel won’t fire on URL path changes.”
business suffers.
operations
chief operating officer (aka the 3rd co-founder who doesn’t have a real role) needs reports on everything from revenue to signups for ongoing strategy decisions.
developer says “i’m not giving you WRITE access to the database, you’ll delete everything and we don’t have a good backup procedure in place.”
business suffers.
software concepts
while the scenarios above are realistic, elitist developers will probably tell me via Twitter or email that they are contrived and “harmful” to the community.
but this post isn’t written for elitists, it’s written for you, the one wearing flip flops who still thinks coding is “hard.”
so without further ado, below are 11 terms and descriptions that will give you an edge in conversations with developers.
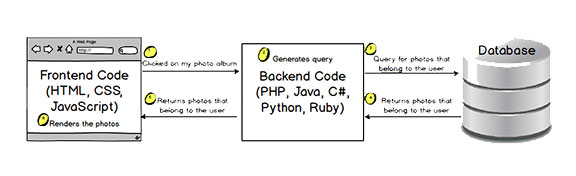
backend vs frontend

the frontend is what users see. a user could be your customer, or a colleague inside an admin panel.
don’t assume “backend” means “admin panel” and “frontend” means user-facing, or that “backend” means “logged in screens” and “frontend” means “logged out pages.”
for example, HTML / CSS are frontend-only languages. so, don’t tell a developer “we should add a new HTML button to the backend…”
client vs server
parallel to the example above, when web developers say “client” they usually mean a browser like Google Chrome. meanwhile the term “server” or more specifically “server-side” refers to things your application does on the backend.
suppose you visit google.com.
your client (Chrome) makes an HTTP request to Google’s servers, where a “router” handles requests, HTTP or otherwise.
Google’s backend then decides if your request to google.com is valid [+ allowed], and sends a response to the client (Chrome browser).
in this example, Google’s server sends back things like HTML/CSS which the client knows how to turn into a webpage.
so: clients make requests, servers receive + respond to requests. a server can also make a request to another server, but let’s not go there just yet…
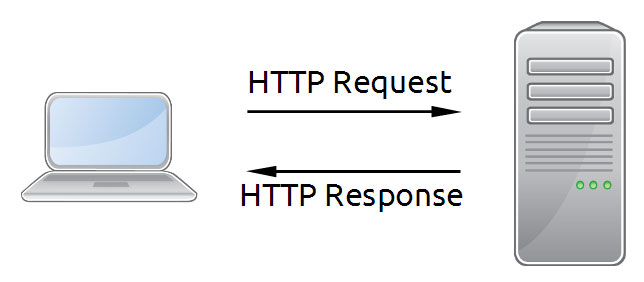
request vs response
the request-response cycle is something all web developers think about daily.
think of requests and responses as emails for robots. they contain headers, a body, and some other data. and some of these details, much like email, are optional.
when a client or server makes a request to some other client or server, it generally expects a response.

pending the receiving backend’s interpretation of that request, it responds with its own headers, body, and some other data.
this response is then used by the requesting service (maybe: Chrome browser) to execute another behavior.
some of the most heated arguments between web developers are when they complain about response codes.
developer A: “i’m hitting your server but getting back 401 unauthorized!”
developer B: “just whitelisted your IP, should be good to go.”
developer A: “are you sure your changes hit staging? still getting 401s.”
developer B: “check your headers bro, make sure content-type is application/json.”
there are a handful of response codes, but generally a “200” or “2xx” (because they can be 201, 202, etc) means “success” and a “401/500” or “4xx/5xx” response means something didn’t work as expected.
so, as long as you keep it 200 while hanging out with developers (sorry, had to), you’re in the clear.
database vs software
a database, basically a spreadsheet that connects to other spreadsheets, is what gives software state, or a sense of knowledge about who is who on the website and what they’re allowed to do.
software connects to databases in a few ways, pending your application’s flavor.
for example, PHP apps often have raw SQL queries inside frontend views. crazy!
but modern frameworks (Django for Python, Rails for Ruby) follow design patterns that mostly restrict database interactions to the backend.
in the latter case, these connections between software and databases are handled by adapters and things called “ORMs,” or “object relational mapping” tools.
the ORM i use most is ActiveRecord, which has been adapted to Ruby on Rails.
instead of querying all my users like this…
i can simply do this…
not impressed?
how about figuring out which signups from the last week are named Ryan?
raw SQL:
ActiveRecord ORM:
key learning: don’t use terms like “app” and “database” interchangeably, because some elitist developers will decide you don’t understand technology.
articulate how your ideas affect the product you’re building, and at what application layer (software or database) this idea should be implemented.
objects vs types vs classes
while every programming language has its own jargon, there’s a lingua franca (arguably Javascript) that all web developers speak which lets them have productive conversations about engineering challenges.
objects
an object as an entity that stores things.
above is an object assigned to the “person” variable. we could return “Bob” if we invoked person.name.
types
an object or entity’s “type” could be things like…
- string
- number
- array
and within “string” there are various representations, pending whether you’re in the context of a software or database layer, like char() vs varchar(255).
heck, within a “number” there’s FixNum and Float and BigInt and many others. blah blah blah.
the array type is more interesting.
whenever you shove objects, strings, etc between brackets ( [ ] ), it’s usually called an array.
in our example above, the person object’s children property is an array of names, and each name is a string.
classes
again, every programming language is different. but sometimes a “type” (ie, array) inherits cool features (called “methods”) from a class with the same name.
for example, in Ruby there are arrays, just like other programming languages. but, in Ruby each array is an “instance” of the Array class.
and you can also define your own classes…
similar to the Javascript object example above, this allows a developer to write:
p = Person.new("ryan", 27)
and then do things like…
p.name #=> "ryan"
… to retrieve the person’s name.
of course, objects can also store “verbs,” called “behaviors.”
for example, if we extend our Person class…
we could now create a person with p = Person.new("jim", 15) and then invoke p.jump which would return “jumping!” inside our program.
key learning: objects store properties (attributes) and behaviors, and each attribute or behavior works with various classes and types to accomplish its logic.
what now
the ~dozen software concepts above should help marketers and sales people interact more efficiently with peer developers.
likewise, developers who recognize common mis-phrasings by non technical colleagues become better product people, which frankly has nothing to do with engineering.
if you’re non-technical, and found this post helpful, please let me know and i’ll continue exploring these topics.
if you’re technical and have recommendations to improve the accuracy of this post, please let me know.
